What I did
I facilitated workshops where we both presented to stakeholders, and collaborated with core team members.
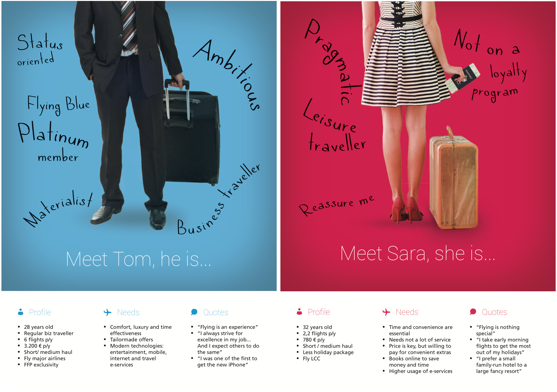
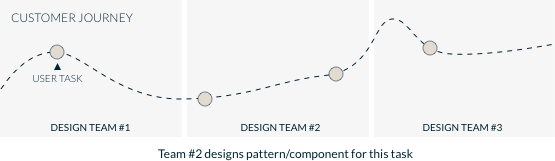
Based on the personas and analytics, we mapped out the customer journey and the accompanying needs, giving us a full overview of the project scope.
I created design concepts to cater to the identified needs, and convey possible solutions to the stakeholders and users.
I mapped the online B2C ecosystem that allowed us to see how certain features were connected to each other.